Having website visitors stay on your site and getting them to land in your marketing and sales funnel is a big deal.
Once they’re in your sales and marketing funnels, they’re not just any other visitors popping in and out of your site — they’re potential customers who are more likely to become loyal customers and brand ambassadors.
However, for all of this to happen, first impressions matter.
Your site speed and their general experience with different elements on your site will determine whether they stay or leave.
Since every second counts, web visitors won’t wait around for a slow-loading website. Your startup site must load fast to avoid hurting the user experience and conversion rates.
That’s why, in this article, we’ll share six tried-and-tested speed optimization strategies that’ll improve your page load speed scores and your overall site speed.
Why does site speed optimization matter?
Having a website that loads quickly enhances the user experience. It keeps your visitors interested in your content and offers, making it less likely for them to leave your site.
Besides, Google and other search engines prioritize sites with fast loading speeds, improving your search engine rankings and driving more organic traffic to your website and relevant content assets.
Speed optimization also allows you to be responsive to the evolving habits of web visitors. For the last eight years, there’s been a gradual increase in the number of mobile users who rely on their mobile devices to access the internet, making up 58.67% of global traffic.

-
Save
Suppose you’ve optimized your startup site for speed on different devices. In that case, you won’t need to worry about losing visitors since your website will be accessible on different devices and browsers.
Site speed optimization involves reducing the amount of time it takes for your website to load.
It also involves:
- Enhancing the interaction with different elements of your website, such as forms, without unnecessary delays.
- Helping visitors view your website within seconds.
- Improving your website’s overall performance.
Here are six website speed optimization strategies you can use today.
1. Resolve console and PHP errors
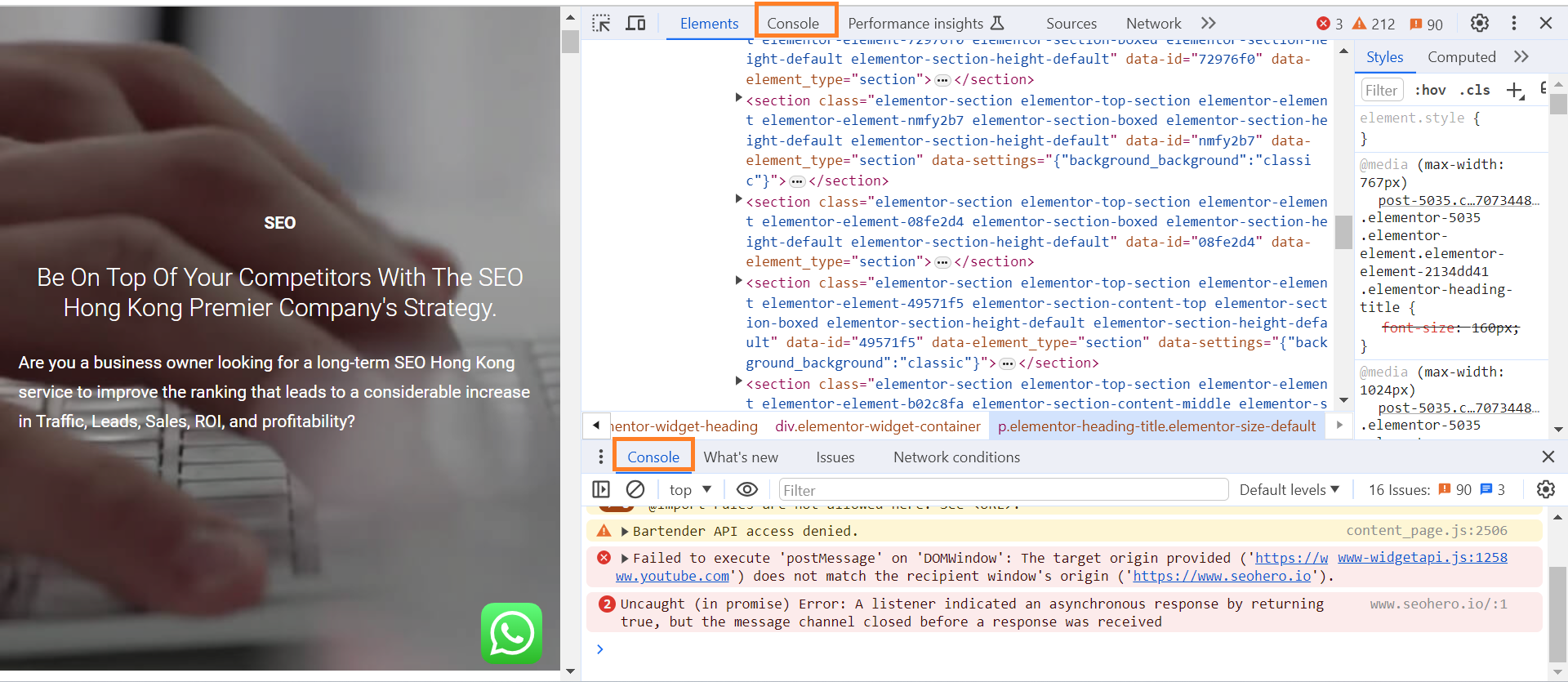
Console errors include JavaScript errors in the browser console that lead to broken features.
For example, if you have a Javascript error or a user clicks on a button or fills out a form, these features are unresponsive because they are broken.
Examples of errors in JavaScript code include syntax errors, undefined variables, or deprecated functions. These errors delay page rendering and functionality.
To check for console errors, open developer tools on your browser. Once you open the developer tools, go to the Console Tab to view any warnings or errors you need to address.

-
Save
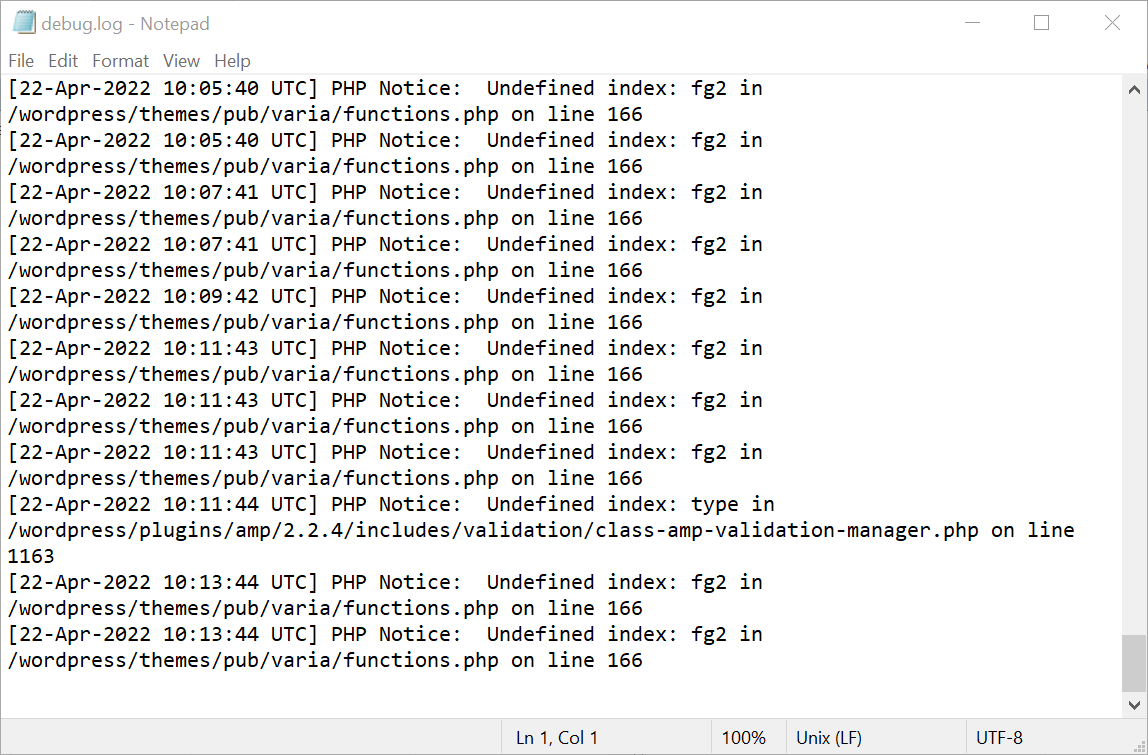
On the other hand, if you have PHP errors on your server, your website will have downtime, so web visitors can’t even access it. To detect PHP errors, check your WP error log.

-
Save
Resolving console and PHP errors helps you maintain and optimize your website’s functionality to improve user experience and ensure optimal performance.
For example, without these errors, your website loads fast, your web visitors move around your website smoothly, access the content they need, complete desired actions without unnecessary hurdles, and help you achieve your conversion goals.
Resolving these errors also lets you maintain compatibility so your website functions properly across different browsers and devices.
2. Optimize your CSS files
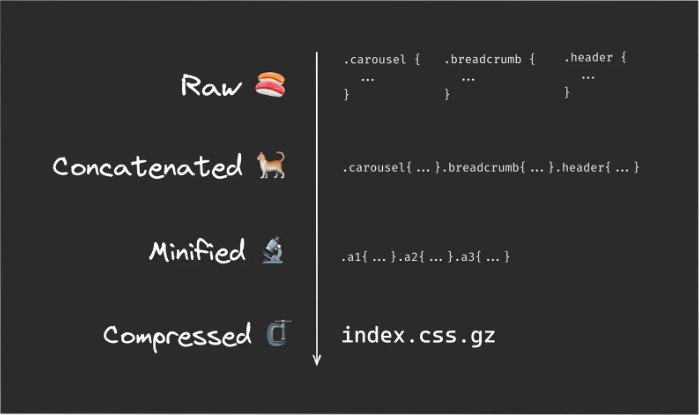
They may seem innocuous, but left to their own devices, CSS files can slow your website just as much as over-sized images and Javascript. That’s because browsers prioritize CSS, so if yours isn’t optimal, it’ll destroy your page load speed.
Another concern is that CSS files grow over time. Since most web developers play things safe and “save everything,” redundant, unnecessary information (read: old, unused page styles, widgets, etc.) in your CSS keeps adding up.
Eventually, it becomes this enormous pile of overwhelm that no one wants to tackle – but someone needs to, or your website will continue to crawl at a snail’s pace.

-
Save
To optimize your CSS files, follow these steps:
- Remove unused CSS files
- Prioritize critical CSS
- Reduce file sizes
- Optimize fonts
3. Configure cache properly
Cache stores commonly used data (HTML, CSS, JavaScript, images) on a device or a network of intermediary servers.
Cache storage improves page loading by saving the bandwidth required to load a webpage from scratch each time a web visitor visits your website.
Using a caching plugin helps you configure your cache, reducing the time required to fetch and render web content, resulting in faster page load times and improved site responsiveness.
This contributes to a smoother and more seamless browsing experience for visitors.
Optimizing cache helps you manage traffic spikes and reduces the risk of server issues during high demand when you have lots of traffic visiting your website.
4. Reduce external script load
External scripts, such as those used for analytics, social media integration, or advertising, significantly impact site speed.
Each script you use on your website requires an extra HTTP request, which increases the time it takes for a page to load, especially if the script is large or hosted on a slow server.
Reducing the number and size of external scripts loaded on your website helps you optimize site speed.
Fewer scripts streamline the loading process because you have fewer HTTP requests to your servers, which delivers a faster and more efficient browsing experience for their visitors.
5. Optimize your images
Large image files on your website reduce page load speed as they take up more storage and bandwidth.
These images need more data to be transferred over the network, and it takes more time to download them from the server to your visitor’s browser.
Optimizing your images reduces the amount of data that needs to be moved from the web server to the visitor’s browser because optimized images are light and are faster to render and improve page load times. Here are a few ways to optimize your images:
- Compress your images. This reduces their file sizes without affecting their visual quality. Smaller images use less storage and bandwidth, significantly reducing the time it takes to download them from the server.
- Choose the right image format (JPEG, PNG, WebP) based on the image’s content and visual needs. Formats have different compression and support features like transparency and animation.
- Use responsive techniques such as fluid grid layouts to deliver optimized images for desktop and mobile versions, reducing the required bandwidth.
- Use lazy loading to delay loading off-screen images until web visitors need to view them, improving page load times and perceived performance.
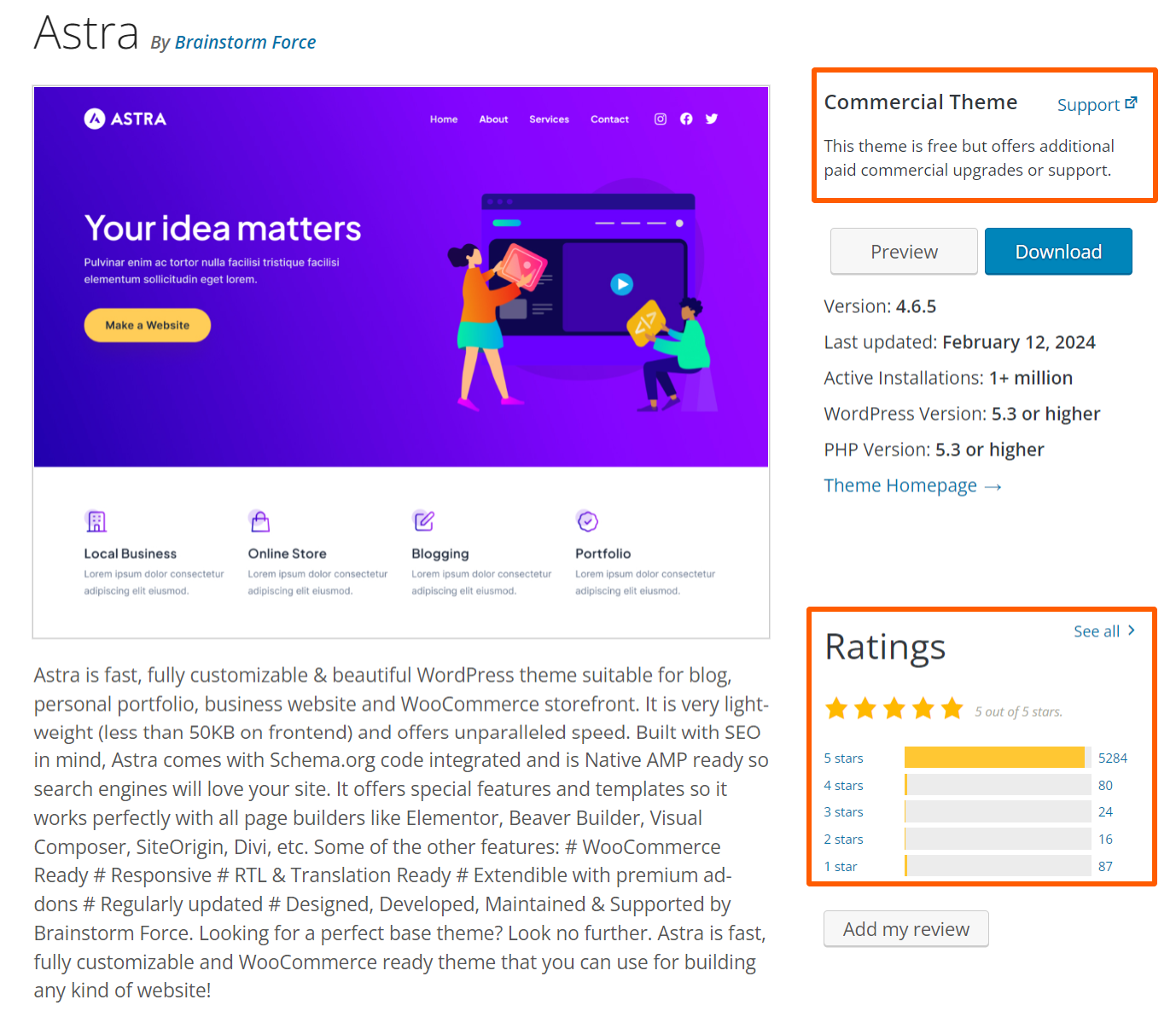
6. Use high-quality themes and plugins
High-quality themes and plugins are regularly updated and thoroughly tested to ensure they’re compatible and reliable.
Such themes come from well-known developers with a proven track record of creating high-quality themes or on the official WordPress repository for themes.
If your site speed is slow, you might be using low-quality themes and plugins that lead to compatibility issues, expose you to security vulnerabilities, and slow down your page load speed. These plugins have bloated code and outdated features.
Optimized themes and plugins improve page load speed, use fewer resources, and deliver a great user experience. Developers who create them follow coding and security best practices to reduce technical issues and vulnerabilities for users.
To find the best plugins and themes, start by visiting the WordPress repository and reading different reviews from other customers. Look at whether the developers offer support so that in case you get stuck, you can solve your challenge easily.

-
Save
You can also read expert reviews about themes and plugins. Experts provide nuanced advice to help you decide on high-quality themes and plugins.
7. Monitor and analyze performance scores
Once you’ve optimized your website for speed, you’ll need to track its load speed to maintain fast load times and identify any performance issues you need to fix.
A quick way to diagnose a slow website is by opening an incognito browser and running a quick search for your website.
This gives you a feel for how fast your site is, whether it opens up instantly and images and content show up right away.
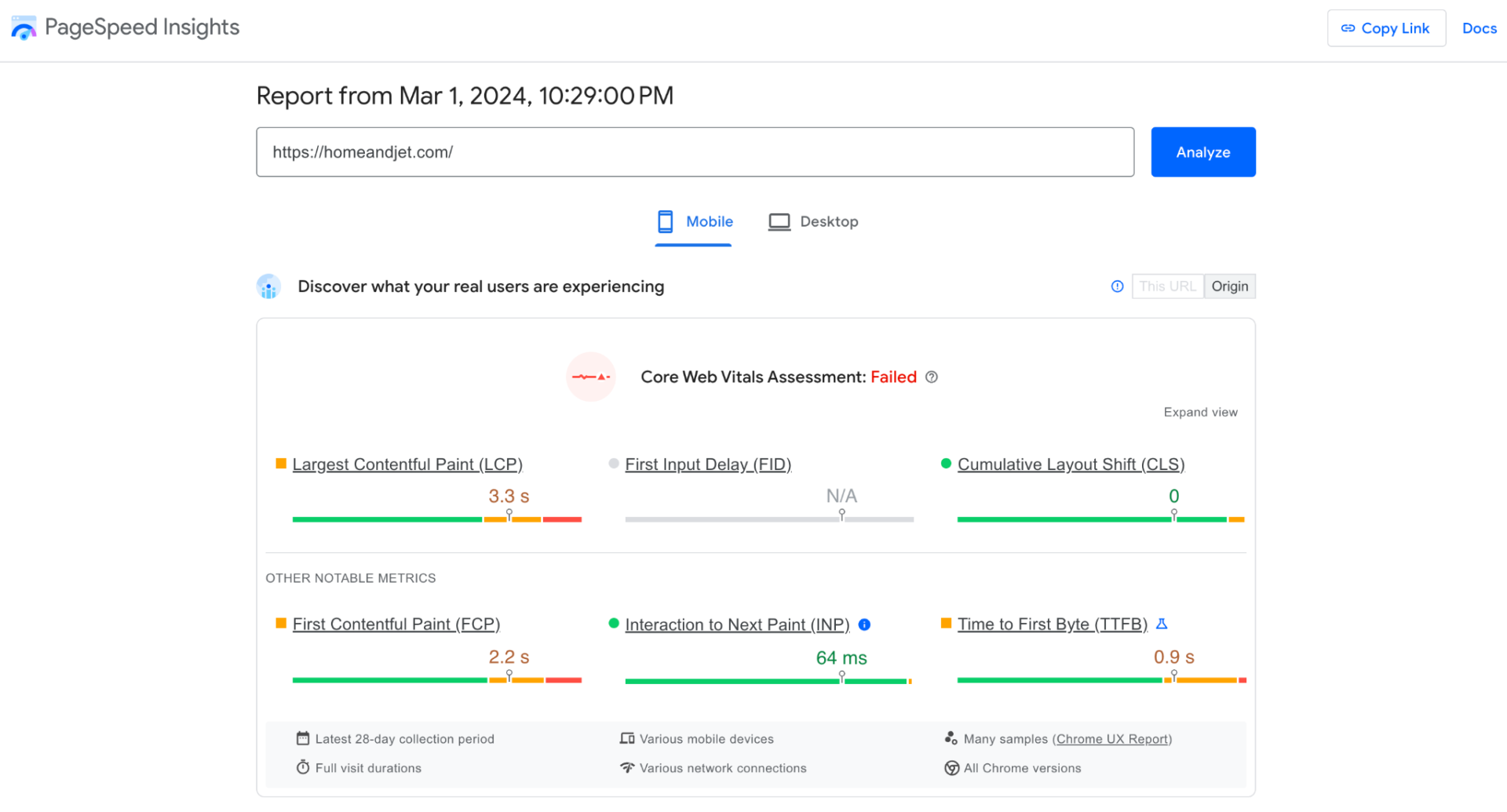
Once you have a feel for your site speed, look at page speed scores using tools like Google PageSpeed Insights, GTmetrix, or WebPageTest.

-
Save
These speed testing tools provide you with an analysis of performance metrics and identify areas you need to improve to continually optimize your site for speed.
Conclusion
Once you make a few changes to optimize site speed, for example, using a high-quality theme and a set of compatible plugins, your site’s speed will increase.
However, other interactive elements must also keep up, such as forms, images, and content users interact with to deliver a unified browsing experience.
That means your site speed optimization efforts are wider than one aspect of your website.
To ensure you’ve done a thorough job, you’ll need to assess different elements of your website to help you assess its performance.
Specifically, you need a technical audit that provides a comprehensive report of your website’s usability, content quality, SEO, and all the errors and improvements you need to make to improve your website’s performance.
In short, you need a bespoke technical SEO audit. Contact us today for a comprehensive report on your website’s performance and how to improve it.
Are you ready to fill up your b2c and boost your SEO rankings once and for all?