
What Is Schema Markup And Its Impact On SEO
72.6% of pages on Google’s 1st page use schema markup for SEO—proof that this is a game-changer for visibility in search engines.
So, in this article, we will break down everything you need to know: what schema markup is, the key schema types, how it boosts SEO, and easy ways to add it to your site.
By the end of your read, you will be ready to help your content shine in search results and attract more clicks.
What Is Schema Markup? + Its Formats
Schema markup is a form of structured data you add to your web page to help search engines better interpret and display your content. It uses linked data to enhance how your information appears in search results, often creating eye-catching rich snippets that draw more attention.
When writing schema markup, there are 3 main formats you can use:
- JSON-LD (Javascript Object Notation) schema: The most popular, and is a lightweight, script-based format that works seamlessly with your HTML, which makes it easy to manage and modify.
- Microdata schema: This directly embeds the schema within HTML tags, which can make your HTML a bit cluttered but keeps the data tightly connected to your content.
- RDFa scheme: This adds linked data using HTML attributes to let search engines recognize relationships within content but is less widely used than other formats.
When you are ready to implement schema markup, choosing the right format depends on your website’s structure and your familiarity with writing schema markup in different styles.
How do you put schema markup into practice?
Handling schema markup can get pretty technical, so let a digital marketing agency like us take care of it for you. Our experts here at SEO Hero know how to seamlessly add schema markup with other strategies to give your site that extra edge.
What Are The Different Schema Markup Types?
Each year, 305 million startups are launched globally. So schema markup becomes a vital tool to help new businesses stand out in crowded search results.
Different schema markup types help generate schema markup that speaks directly to search engines about specific content on your site. Each type is tailored to highlight particular information to make it easier for Google and others to understand your page’s purpose.
With that, they can present your website more attractively in search results. Whether it is for products, reviews, or events, using the right schema type can boost visibility and engagement.
Here are the most popular types of schema markup to consider:
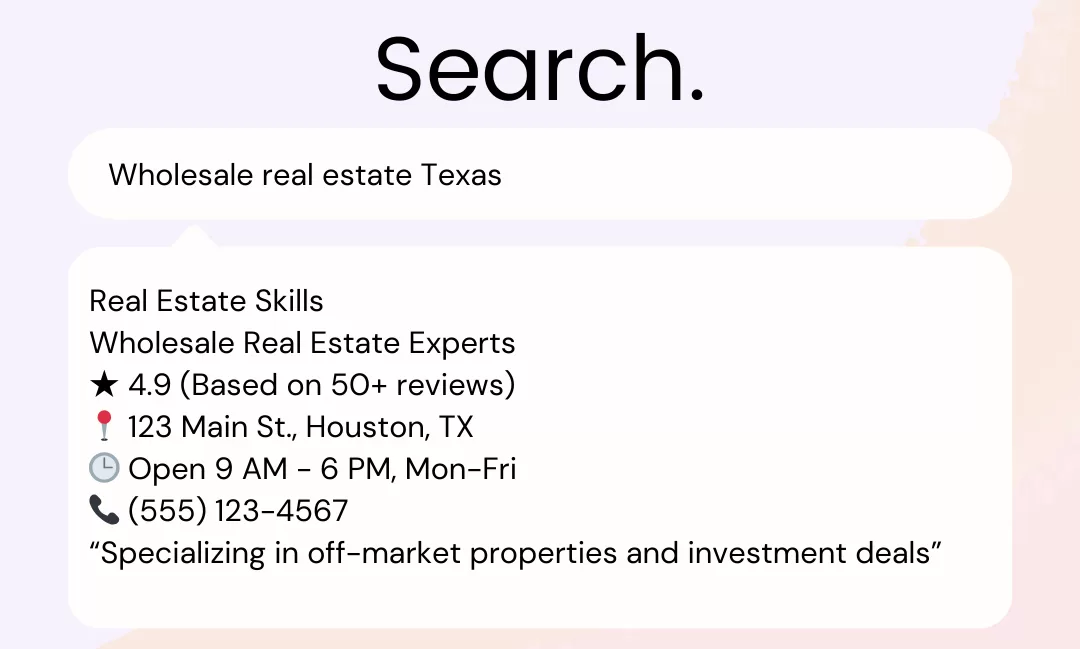
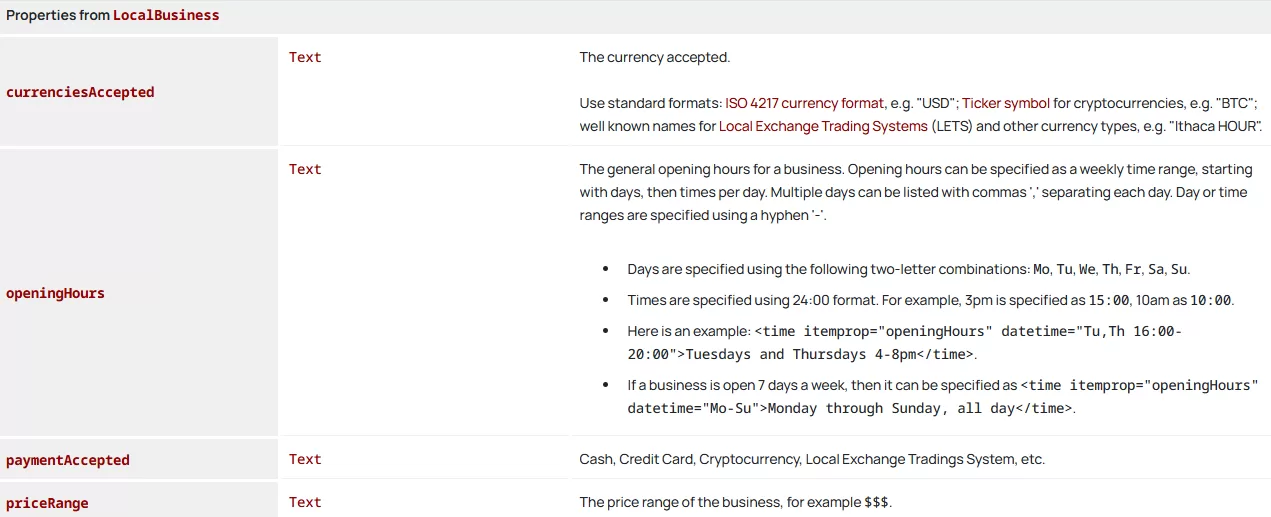
I. Local Business Schema
Local business schema tells search engines exactly where your business is and what it offers—helping you pop up right when local customers are looking for your services. But this schema goes beyond simple visibility. It helps search engines recognize your business as a trusted, local option.
For example, let’s say you have a wholesale real-estate business in Texas. You can use local business schema to connect with nearby investors. Beyond your basic info, you can place your contact details, hours, and location front and center.
Here’s what it can look like on search engines:

When potential clients in Texas search for wholesale properties, your business stands out in the results.
Here is a preview of properties to include in the local business schema:

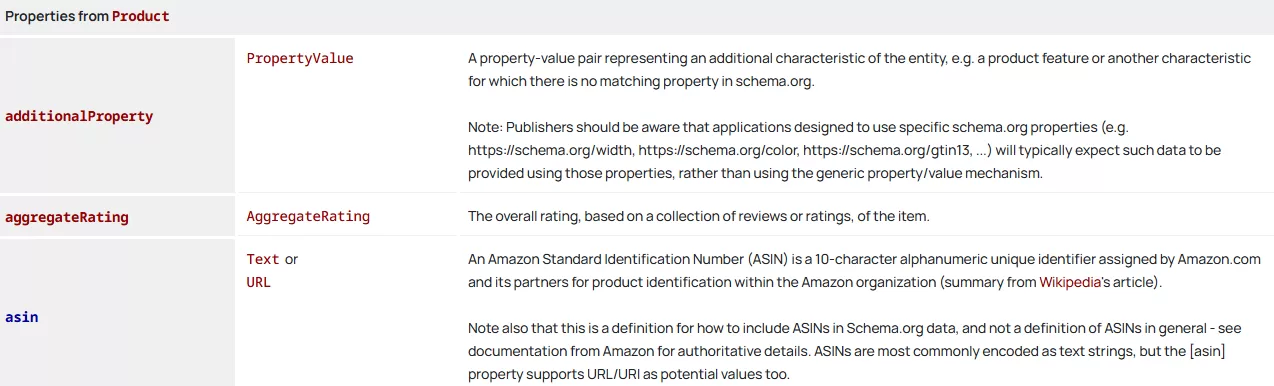
II. Product Schema
This is a schema type that lets you display product details in search results. Adding this schema markup code gives searchers a quick look at essential information like price, availability, and reviews right on the search result page.
This quick snapshot builds trust and supports eCommerce enablement since it makes online shopping smoother and more appealing. It is all about giving customers the confidence to pick your listing over the rest.
For example, if you sell a popular fitness tracker, your product schema can display “In Stock,” “$49.99,” and “Rated 4.5 stars” directly in the search result to make it stand out and attract more clicks.
Here is a preview of properties to include in the product schema:

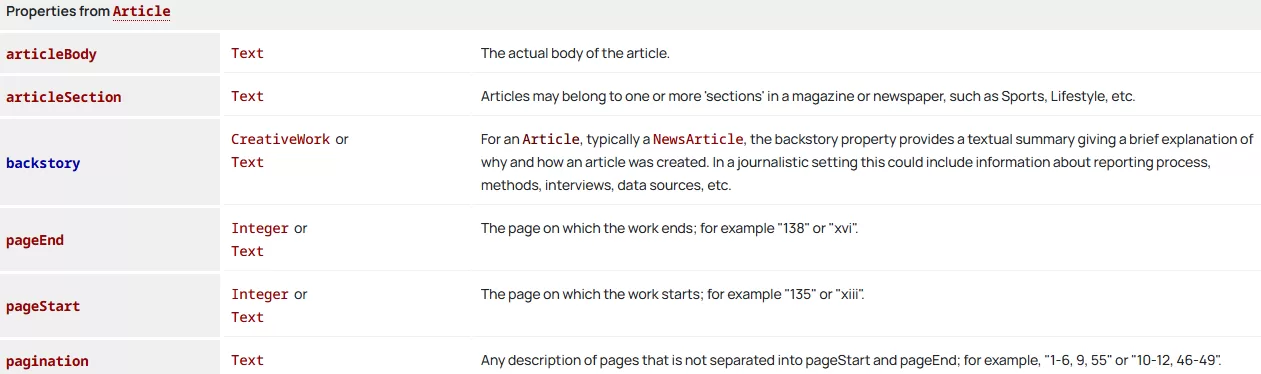
III. Article Schema
With this schema type, you can help search engines better understand and display your article content. Use this to give them extra details like the headline, author, and publish date to make your content more attractive and clickable for users. This lets you build credibility and increase engagement when users search for your topic.
Here is a preview of properties to include in the article schema:

Review Schema
This lets web pages display star ratings, reviews, and feedback directly in search results. With a review schema, you are telling search engines that your page includes valuable customer insights.
But it does not just show off positive reviews; it also helps products, services, and experiences stand out as reliable choices, which encourages more clicks and engagement.
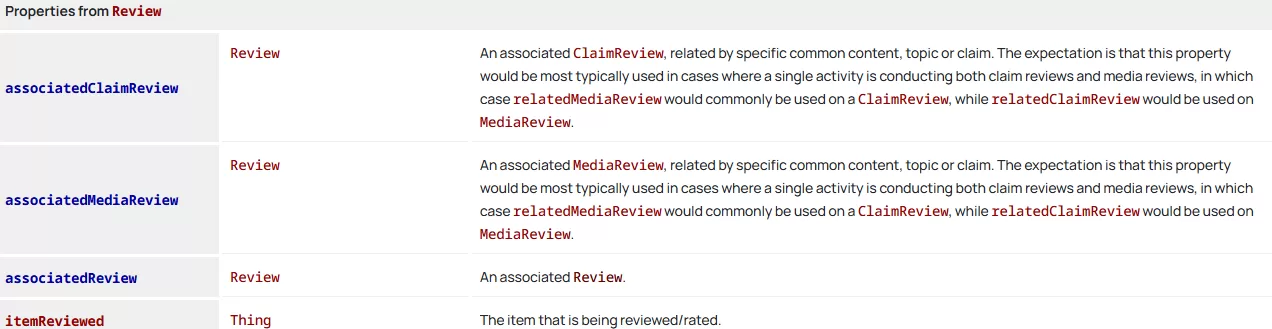
Here is a preview of properties to include in the review schema:

FAQ Schema
Think of FAQ Schema as a direct line to potential customers since it lets you answer their questions before they even visit your site. It lets you create a more interactive search experience.
With your answers right there in rich results, users see your brand as both authoritative and accessible.
For example, a page with FAQs about fitness programs can display questions like “What is the best time for a workout?” in rich results. This instantly connects you with users who search for workout advice and encourages them to explore your site more.
Here is a preview of properties to include in the FAQ schema:

4 Ways Schema Markup Benefits SEO
Dive into these benefits and see how implementing schema markup could give your SEO a serious lift. Jot down any ideas that pop up—you can find quick wins to apply right away.
1. Powers Up Search With Smarter, Semantic-Aware Results
Instead of just reading words on a page, search engines use semantic search to grasp context and meaning. This is where structured data markup comes in. Adding schema guides Google and other search engines to recognize deeper relationships and the true meaning behind your content.
Think of schema markup as your content’s personal translator for Google. For example, if you run a bakery and add a recipe schema for your popular chocolate cake, you give Google-specific cues.
Now, when someone searches for “easy chocolate cake recipe,” your page stands a better chance of showing up with rich details, like ingredients and cook time, to make it more likely to align with what users are searching for.
How To Achieve This
Choose the right schema types that add depth to your content’s context. Use this to help search engine crawlers match your content with nuanced user queries.
For example, let’s say you have an article that has high search interest and multiple layers of information like this one about shipping labels for eCommerce stores. You can combine article schema with how-to and FAQ schema to make your content stand out. Here’s how:
- Article schema tells search engines that your page is informative.
- HowTo schema highlights step-by-step instructions, perfect for users searching “how to print shipping labels.”
- FAQ schema lets you answer questions like “What’s the best printer for shipping labels?” to boost your content’s relevance and help attract users with specific queries.
Additionally, you should optimize code snippets with related entities. To do that, include structured references like the:
- Author
- Product information
- Linked topics relevant to your content
Going back to our shipping label article example, you can add entities like printer brands or logistics services. Put this extra detail in your structured data markup to improve semantic connections and make your content more authoritative.
2. Strengthens Your Content’s Appeal For Link-Building
Websites are more likely to link to relevant content that looks well-organized, trustworthy, and user-friendly. By adding depth and structure, schema markup helps your content be shown in rich results with detailed, eye-catching information. This added visibility makes your webpage schema stand out and positions your site as a valuable resource.
How To Achieve This
Include frequently asked questions in your content with FAQ schema. For example, let’s say you run an eCommerce site selling eco-friendly products. Add questions like “What materials are used in eco-friendly packaging?” or “How do I recycle your products?”
When these FAQs show up in rich results, your page looks more helpful and informative. You can use this to attract niche bloggers and industry websites who see your content as something worthy of sharing with their readers.
Here’s another example of what the result of an FAQ schema looks like:
You can also use review schema for your articles or products that include user feedback or ratings. This adds social proof to your content and makes it more appealing and trustworthy to encourage other sites to link to your page as a credible source.
Suppose you have a luxury rental company, like Soprano Villas. You can add a review schema to showcase guest ratings and testimonials (e.g., “Rated 4.9 stars by 300+ guests”). This social proof can make your content or brand appealing enough to encourage travel blogs to link to your page as a reliable source for luxury stays.
To further help you, use a link checker to see exactly what kind of backlinks your content is pulling in. With this, you can fine-tune your outreach and target the right sites to boost your credibility and SEO impact.
3. Attracts More Relevant & Interested Users
Drive visitors to your site who are genuinely looking for what you offer and are more likely to stay, engage, or convert. Remember, it is not just about increasing traffic numbers; it is about bringing in the right audience that aligns with your content and goals.
How does schema markup help?
Adding schema markup helps your content stand out in Google Search results by providing more detailed, context-rich information that matches specific user queries. For example, SEO schema with product highlights for a page showcasing “organic skincare sets” can display key details like price, ratings, and availability directly in Google Search results.
In contrast, without implementing schema markup, your organic skincare page will appear as a basic link without rich details. It will simply blend in with generic search results, and you will miss opportunities to attract users who are specifically looking for detailed product info.
How To Achieve This
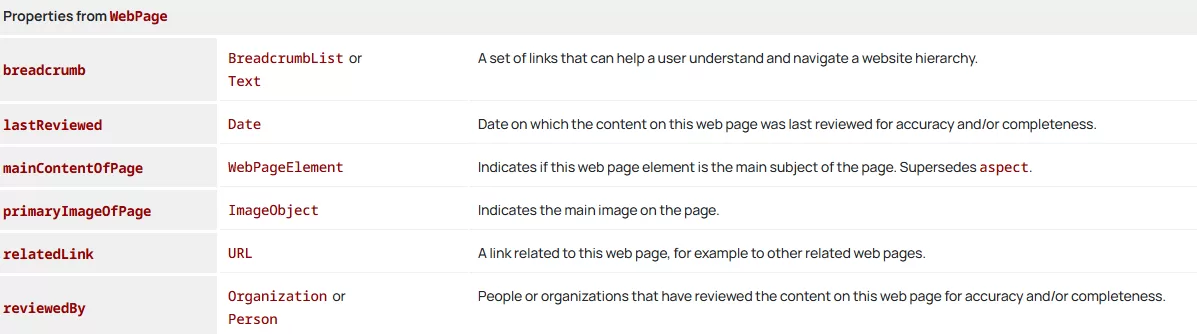
Use breadcrumb schema to make your site’s navigation clear in search results. This schema type helps search engines display clear breadcrumb trails in search results, like this:

This will show users how your content fits into your site’s structure to make it easier for them to find relevant information and navigate further into your pages.
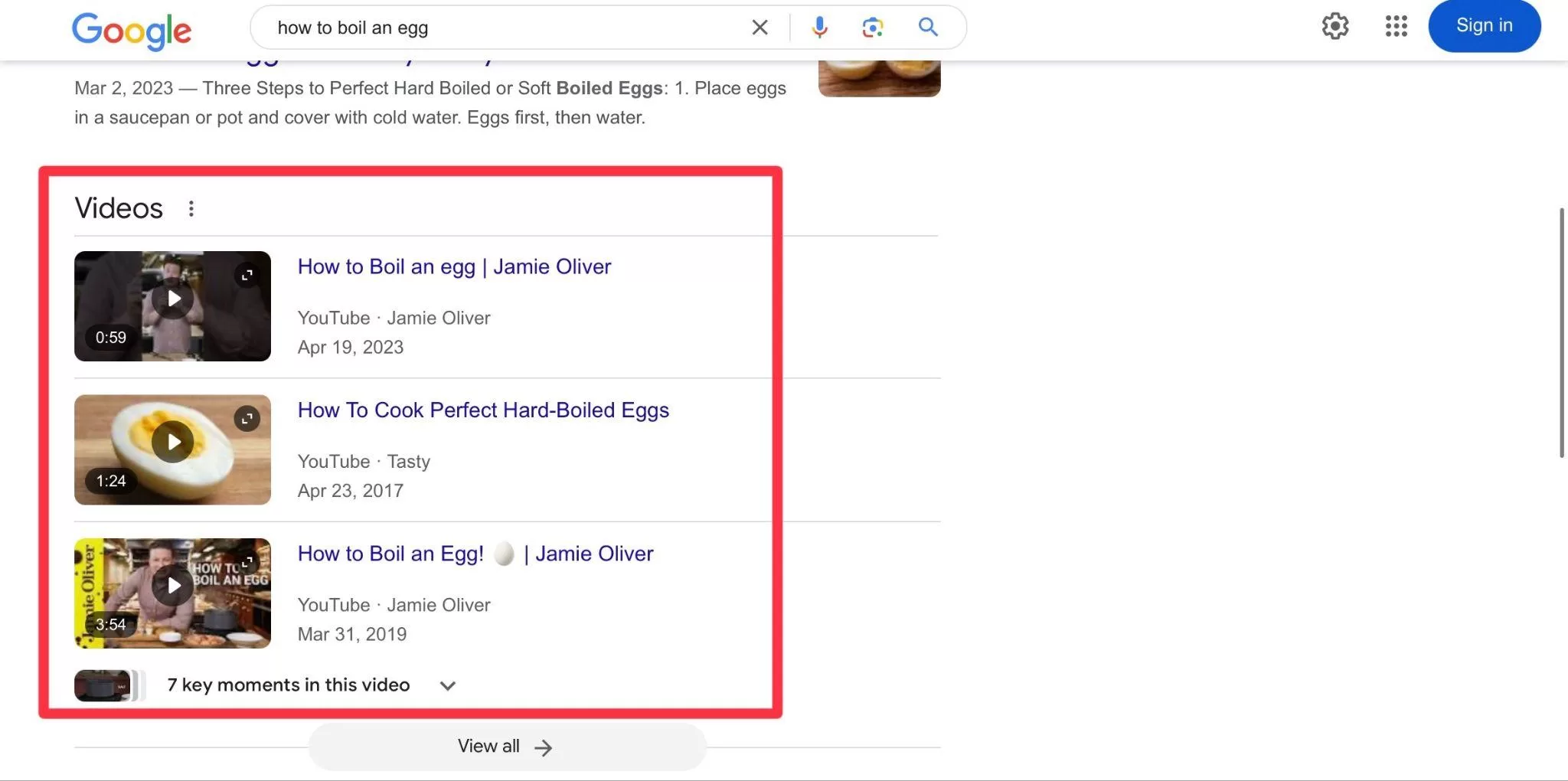
You can also add a video schema for pages featuring video content. Use this to let Google Search display video thumbnails and play buttons to draw in users interested in visual content.

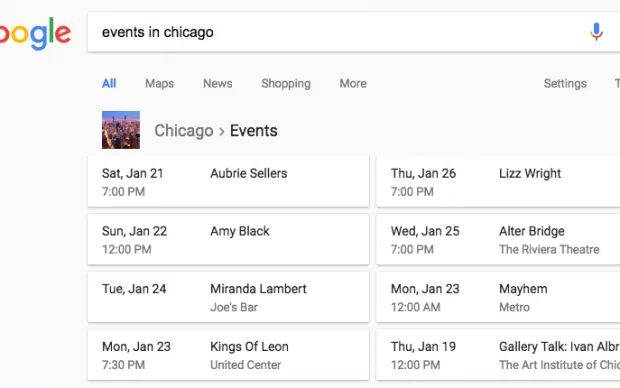
Finally, if you host webinars or events, apply event schema to show dates, locations, and ticket info directly in search results, like this:

4. Pushes Users Toward Instant Clicks & Conversions
Schema markup can be a strategic way to create a rich result that conveys urgency and relevance. With data like special offers, countdowns, or real-time availability shown directly in the search, users know exactly what they are getting before they even click.
You can use the rich result to provide users with decision-making details at a glance. This helps turn searchers into customers with one swift action—clicking and converting.
How To Achieve This
If you sell products, add offers or discounts in your code snippet to show users they are getting a deal. For example, if you are selling a high-end coffee maker, include offers in your code snippet to display, “Deluxe Coffee Maker – Now $199 (Save $50).”
You should also include a call-to-action in the FAQ schema. So create questions like “How can I sign up?” or “Where do I buy?” and use FAQ schema to feature these CTAs directly in search results.
How To Add Schema Markup To Your Webpage
Let’s get practical—grab these steps to add schema markup and make your content more appealing with rich results in Google Search.
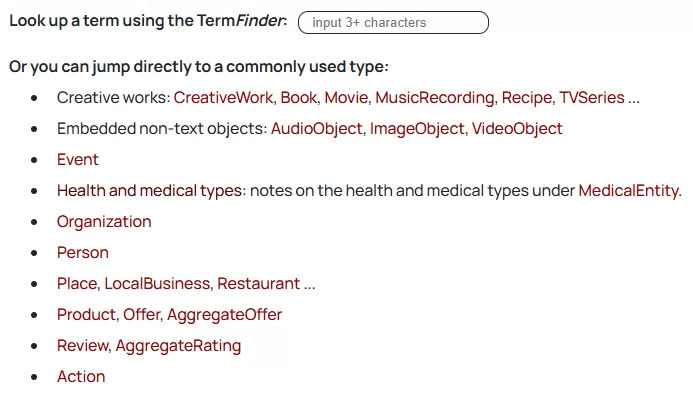
Step 1: Go To Schema.Org
Head over to schema.org—your main hub to understand the world of structured data items. It offers detailed documentation on a variety of schema types, like Product and Local Business schema, so you can find what best suits your content.

Think of it as a guidebook to make your content more search engine-friendly. Plus, it is a collaborative effort by major search engines like Google, Bing, and Yahoo to provide a shared language for structuring data. With support from top search engines, you can trust that it is credible and rock-solid for your SEO efforts.
Also, schema.org includes example codes you can use as a foundation. If you are tech-savvy, these examples can help you build your own markup.
But do not worry if you don’t know much about coding—you can always use a schema markup generator to create your code or consult an expert to guarantee accuracy.
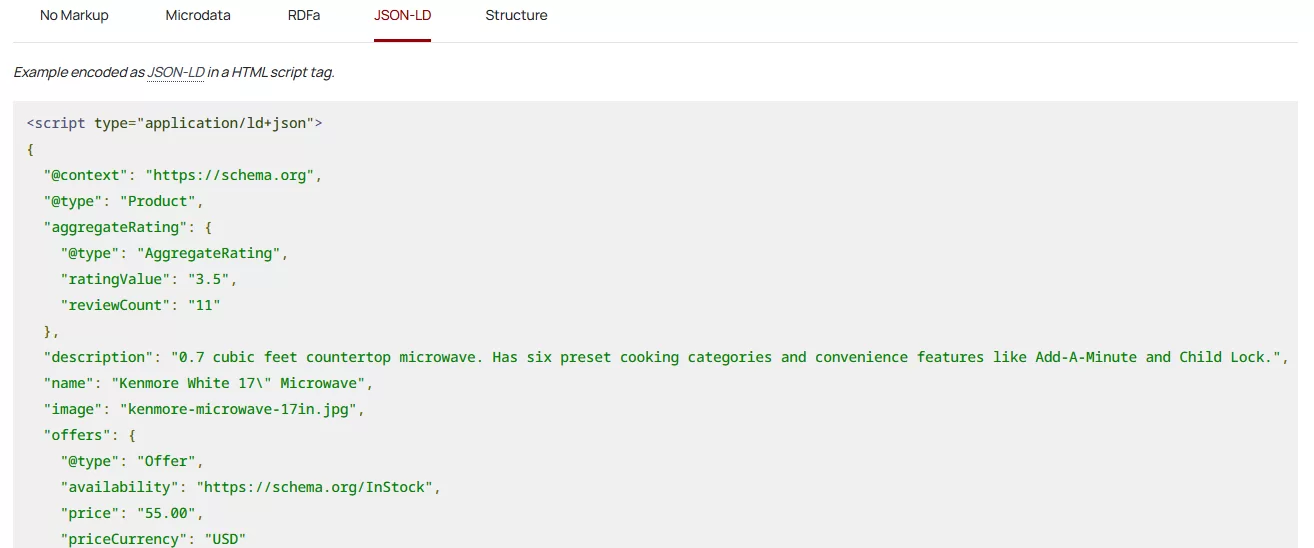
Here’s a JSON-LD schema example you can grab directly from the website:

Step 2: Review & Write The Required Properties
Understand which details you need to include in your schema markup to make it complete and effective. Each schema type has specific properties that guarantee your markup is valid and useful for Google Search Console and other search tools.
Skipping required properties can cause schema markup issues and limit your content’s ability to show up as a rich result. For example, if you add Recipe schema to your cooking blog but skip key details like “recipeIngredient” and “recipeInstructions,” you can face schema markup issues like warnings or errors that prevent your page from being eligible for rich results.
How do you review the required properties?
Look at example code snippets provided on schema.org. These examples can walk you through formatting your schema properly, with all the required and optional properties included. They are a great starting point to help you build a solid foundation.
Additionally, you can join SEO-focused forums or read expert guides that discuss best practices for different structured data items. These resources often highlight common pitfalls and the most important properties of different schema types.
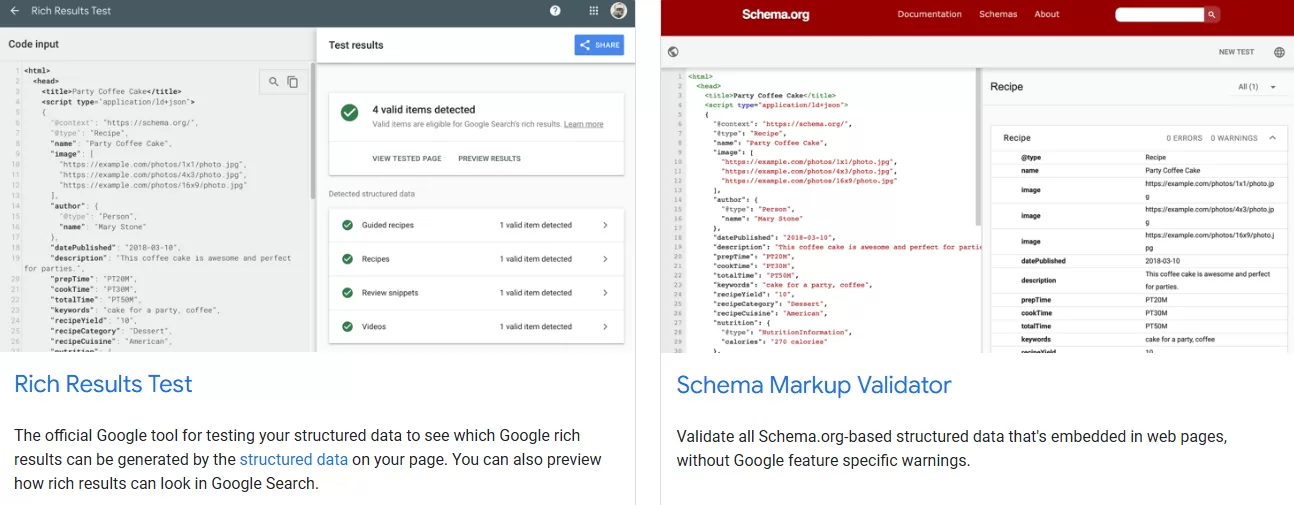
Then, write your code snippet and run it through online schema validation tools, like these 2 Google recommendations:

These tools will identify any missing or required properties and show you how to correct them.
Step 3: Embed The Snippet In Your HTML
After you finalize your code, place it directly into your webpage so that search engines can read and interpret it. In this step, you should expect to verify that your code is properly placed, functioning as intended, and not interfering with your site’s layout or performance.
How do you do this?
Use a website builder’s custom code feature. Platforms like Wix or Squarespace offer built-in options to add custom code directly to your site. This feature makes it easy to paste your schema snippet where needed without a lot of coding experience.
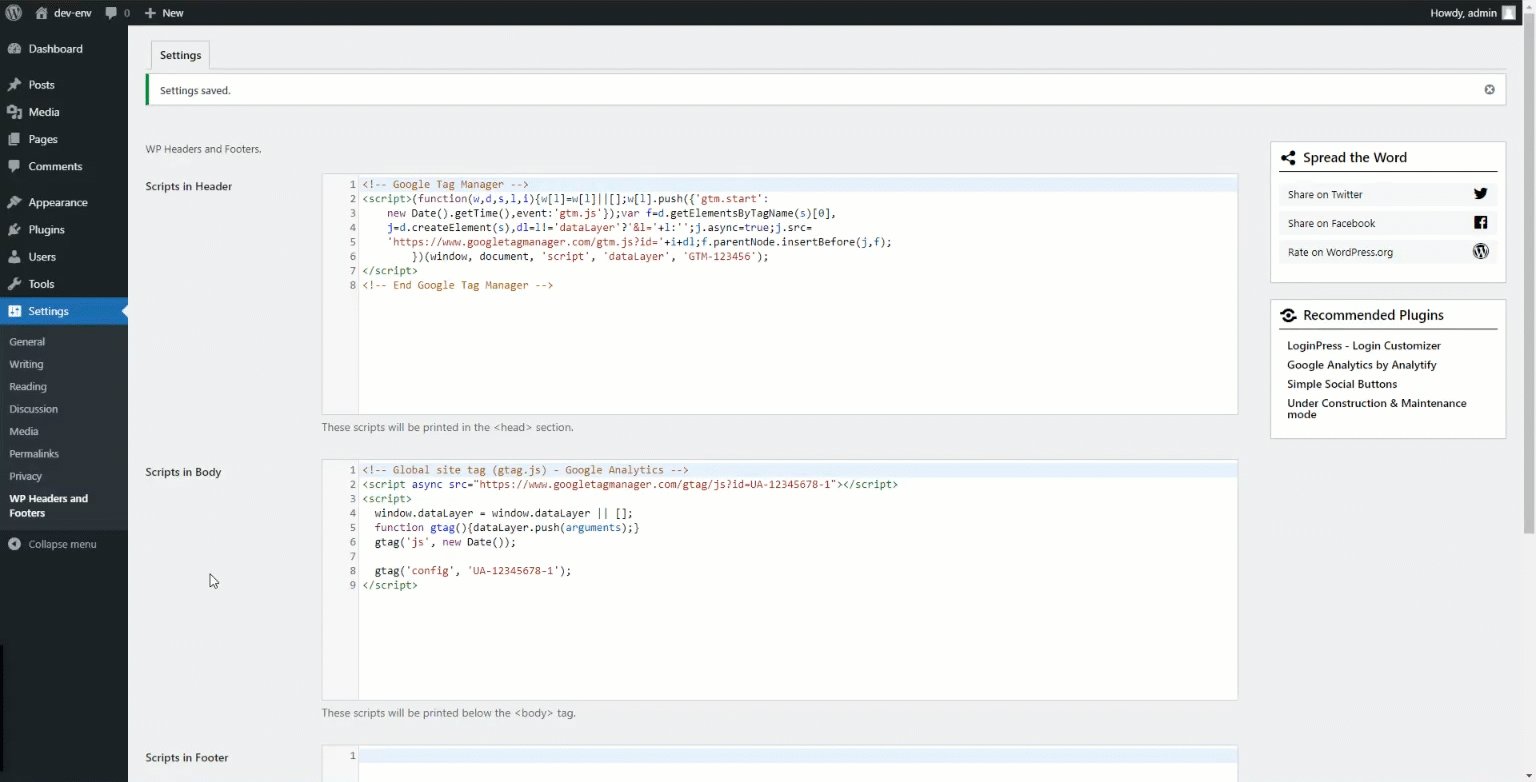
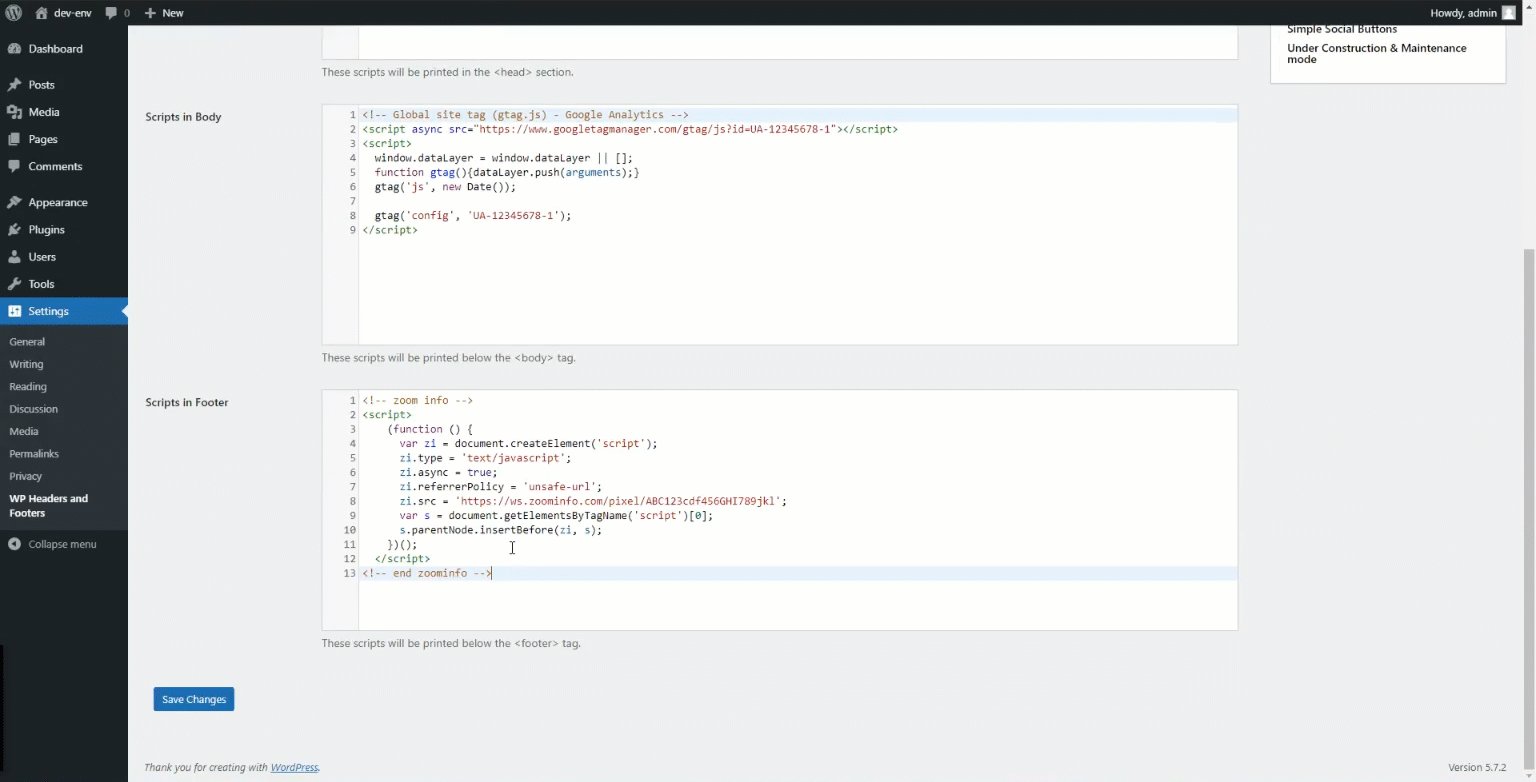
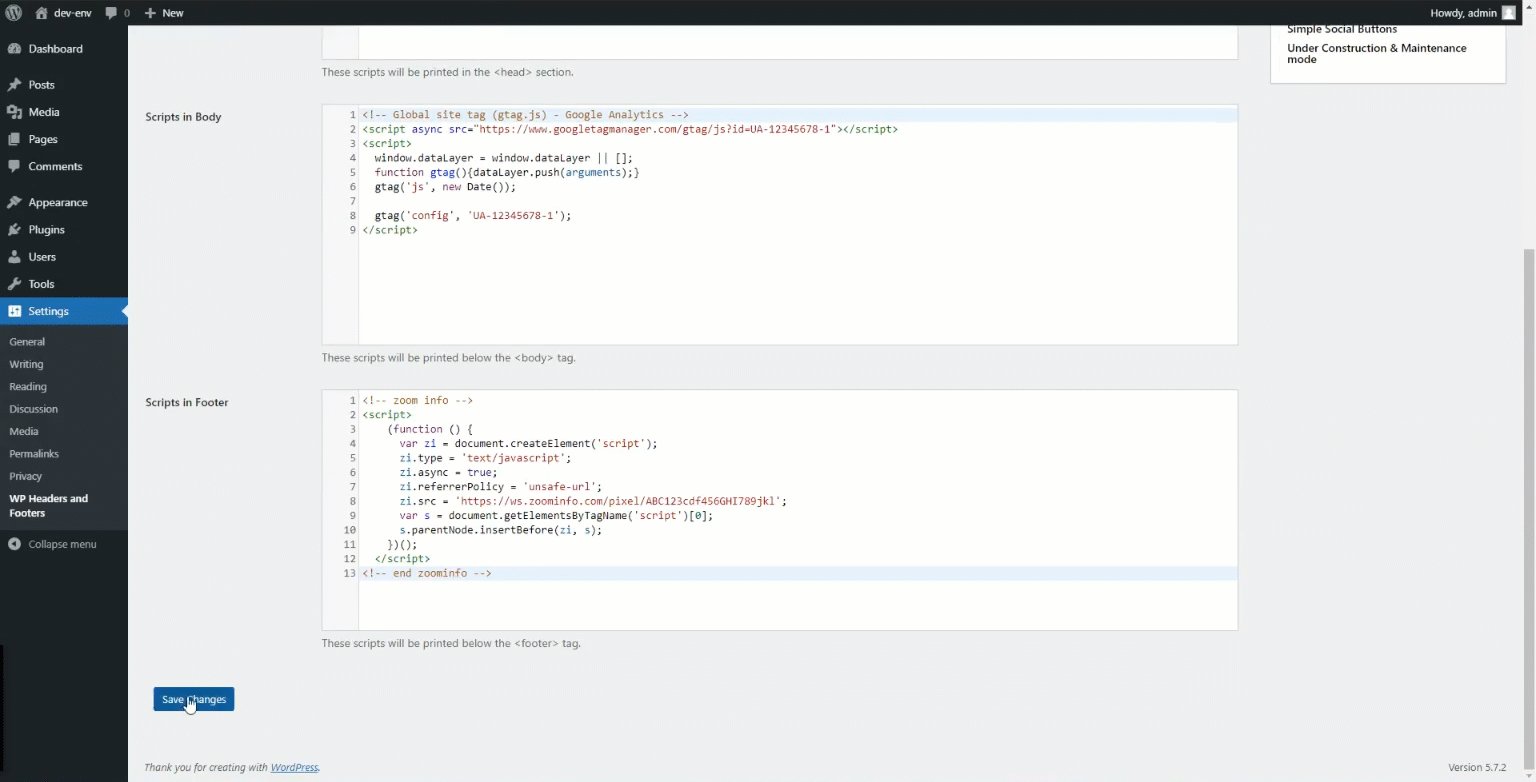
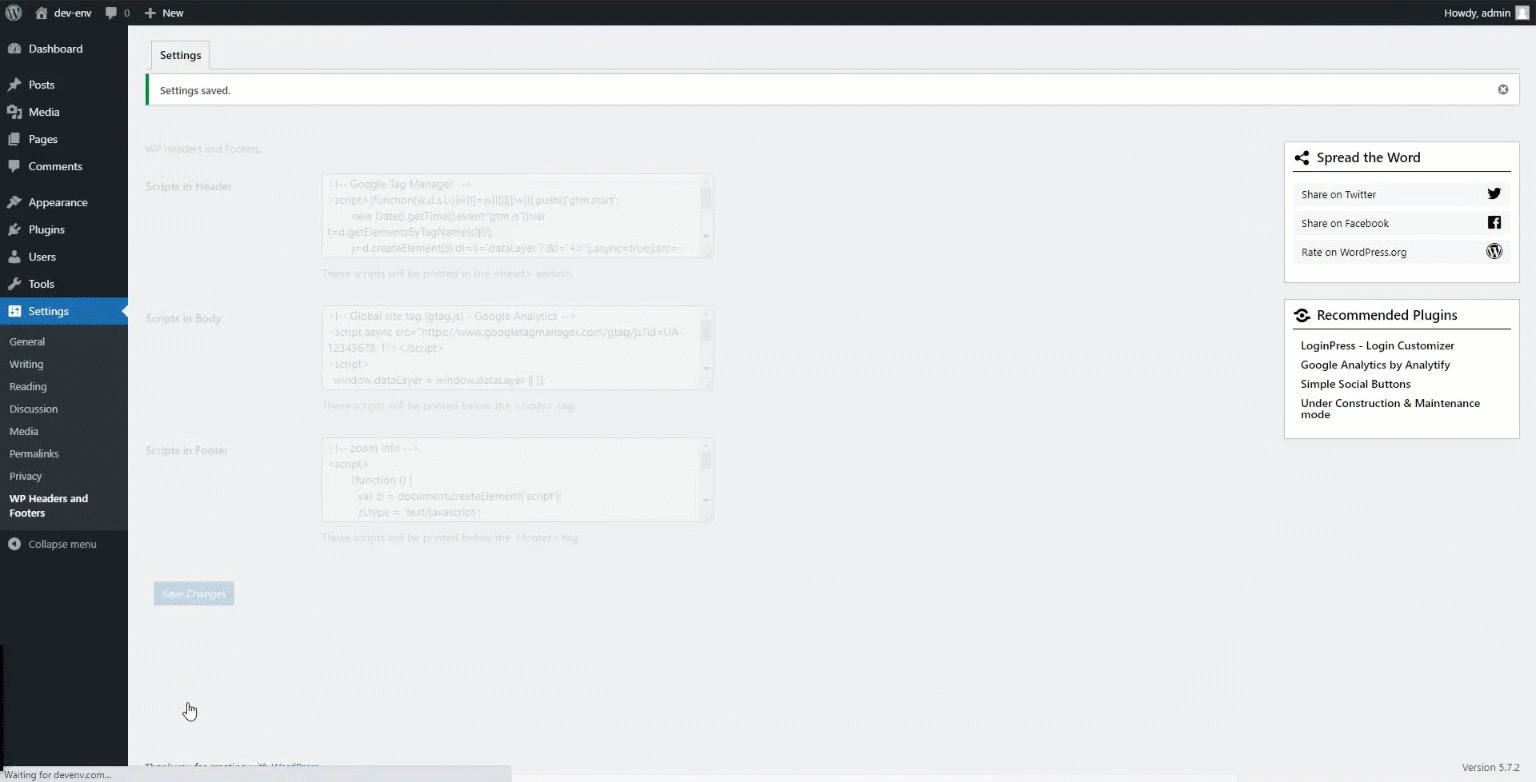
You can also use plugins like Insert Headers and Footers in WordPress to add schema snippets to specific pages without modifying your theme files.

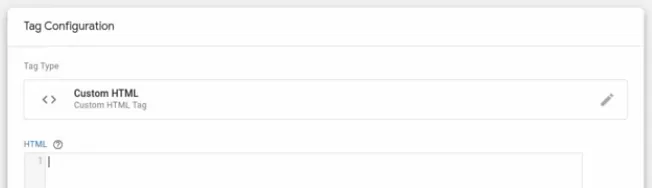
Create a custom HTML tag in Google Tag Manager, paste your schema snippet, and set triggers for specific pages. Here’s how to do it:
How to implement schema with Google Tag Manager and save time 🥳

With this approach, you can test and update your schema markup easily without touching your main site code.
Conclusion
With that, it is time to wrap this up. To make the most of schema markup SEO, gather your team to assess your current site and content. Review which types of schema make the most sense for your goals—whether it is product schema for boosting sales or FAQ schema for answering common questions.
But make sure you keep your schema markup code up to date to reflect your latest offerings or any new business goals. Staying current helps you get the most out of your SEO efforts and keeps your content fresh.
To make sure you are on the right path, partner with SEO Hero. Our digital marketing and SEO experts can help you reach your full potential on search engines. Contact us now and let’s start planning how we will increase your visibility.




